

This is used by macOS in QuickLook and other apps, including Skala Preview. In Photoshop, if Maximize PSD and PSB File Compatibility is set to Always (under File Handling in Preferences), then Photoshop will generate a composite image of your document when it is saved. Why does sending PSD files result in an all white image? # Please set up Photoshop according to this article and everything will be fine: Colour management and UI design. Colours from Photoshop don’t match my final app - what gives? # If you have our Photoshop Actions installed, there’s one for copying the entire canvas to the clipboard, so sending an image from Photoshop is as easy as running the action, then pressing command-tab or clicking on the desktop to switch apps. To preview your mock up on your iOS device, you’ll need to copy your entire canvas to the clipboard, then switch to another app. Please note that Photoshop doesn’t export the clipboard until you switch to another app (we assume this is done for performance reasons). Send All Images on Clipboard - Automatically sends all images that are copied to the clipboard, no matter what size they are. Send iOS Sized Images on Clipboard - Automatically sends any iOS sized images that are copied to the clipboard. Three settings for under the Transfer menu control how clipboard sending behaves.ĭon’t Auto Send Clipboard - Doesn’t send any images on the clipboard. With Skala Preview and Skala View connected, copy images to the clipboard to send to your iOS device. Skala Preview monitors dragged files - if you hit save, the file will be resent to your iOS device. A huge range of image formats are supported, including PNG, JPEG, GIF, TIFF, TGA and some PSDs.


With Skala Preview and Skala View connected, drag images to the Skala Preview window or Dock icon on your Mac, and they’ll appear on Skala View on your iOS device.
#Skala preview pc full#
It’s also possible for Skala Preview to request a lower quality JPEG image from Photoshop before a full quality image. The frontmost document in Photoshop will now be sent to your iOS device as you edit it.
#Skala preview pc password#
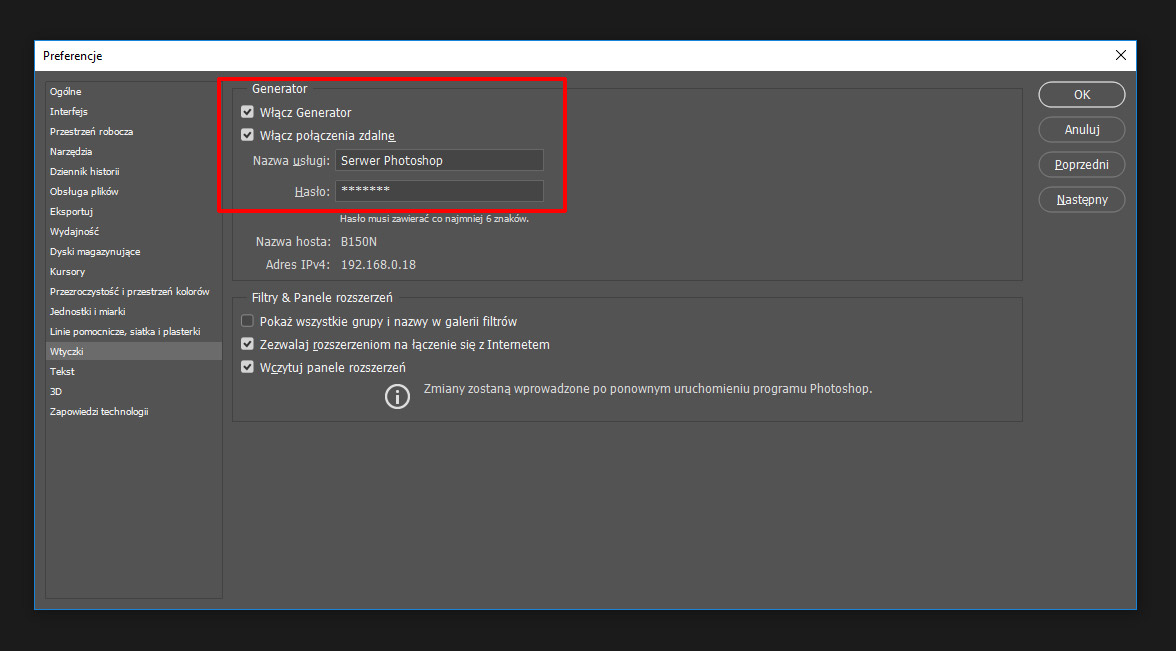
Enter the Service Name and Password you used previously and click ok.Choose Photoshop Settings from the Settings menu.Turn on Connect to Photoshop from the Transfer menu.Please only use a-z and 0-9 (no punctuation). Choose Remote Connections from the Edit menu.If you use Photoshop CC, then this is the method we recommend using. By analyzing this data, retailers and marketers can personalize and continually optimize in-store screen content, tailoring offers and experiences based on consumer and employee profiles and location.Skala Preview and Photoshop Important note: Please double check the Remote Connection settings in Photoshop and Skala Preview - upgrading Photoshop may have cleared your settings. We’re transforming how consumers experience retail stores, quick-service restaurants, airports, banks and corporate environments with a “marketing first” point of view, matching the vision with the strategy, experience and delivery capability to make your project a success.īeyond bringing large-scale, secure digital display networks to market, Scala is adding deep insights into consumer and employee behaviors, patterns and preferences - every digital sign can be a sensor, informing marketing and retail strategy. At Scala, we focus on building strategic partnerships with the world’s leading brands to apply a wide array of technology - including digital signs, mobile sensors, audience intelligence, virtual reality and computer vision technology - in the physical space.

Consumer engagement is evolving, and today’s audiences seek out experiences that are memorable, modern and personalized while offering the same speed and convenience found online.


 0 kommentar(er)
0 kommentar(er)
